语言:
- 我们的服务范围
- 人工智能

- 行业

内容服务
- 技术文献写作
- 培训和在线学习
- 财务报告
- 数字营销
- 搜索引擎优化 (SEO) 和内容优化
翻译服务
- 视频本地化
- 软件本地化
- 受监管内容翻译与本地化
- 口译
- 现场活动
- 网站本地化
测试服务
- 功能 QA 和测试
- 兼容性测试
- 互操作性测试
- 性能测试
- 辅助功能测试
- UX/CX 测试
解决方案
- 翻译服务模式
- 机器翻译
- Smart Onboarding™
Lionbridge 知识中心
- 改善患者治疗结果
- 本地化的未来
- 将创新想法转化为免疫实践
- 新冠肺炎疫情资源中心
- 颠覆系列
- 患者配合度
- Lionbridge 见解
选择语言:
为何全球营销人员要不遗余力地创建优质的用户友好型网站?
原因可能很多,但目标只有一个:打造卓越的用户体验,将更多潜在客户转变为实际客户,进而促进销售并提高盈利。
如何实现?通过提供轻松的导航体验、实用的功能以及由专业网站翻译公司进行本地化的智能多语言网站设计。
始终如一地提升品牌影响力,扩大全球宣传力度
在开发和管理多语言网站时,一致性是关键。这样才能确保所有访问者无论其所用语言或所处位置如何,都能享受到同样流畅、直观的用户体验。因为对于大多数市场而言,您的目标始终是推广同一品牌,传达同一信息,唤起同样的情感,激发同样的行为。
通过规划、跨职能专业知识和智能多语言网站设计,您可以在全球所有站点以一致的外观和基调提供客户所需的体验。
善用智能多语言网站设计,从全球同行中脱颖而出
如何让自己从同行中脱颖而出并提供卓越的全球用户体验?本文将带您了解智能多语言网站设计的 9 大要素。
利用全局模板,让各语言网站展现一致的品牌形象
虽然您可以提供一些指导,但您无法控制世界各地的访问者具体访问哪个语言的网站。德国用户可能会访问您的英语网站。荷兰用户也可能在无意中登陆您的法语网站。
如您所知,保持一致的全球品牌形象势在必行,因此,您要做的就是确保每个区域网站都彰显出主品牌的形象。不过,为了让这些网站满足特定需求并符合当地受众的口味,我们也建议对其进行定制。
为此,您应尽可能为多语言网站使用全局模板。世界上大多数优秀的多语言网站都采用了全局设计和布局模板,而且可以针对台式机和移动设备进行优化。它们可以提高效率,管理文字占用空间,并帮助您的本地化团队维持一致的视觉呈现方式,其中包括用户界面 (UI) 和品牌要素。
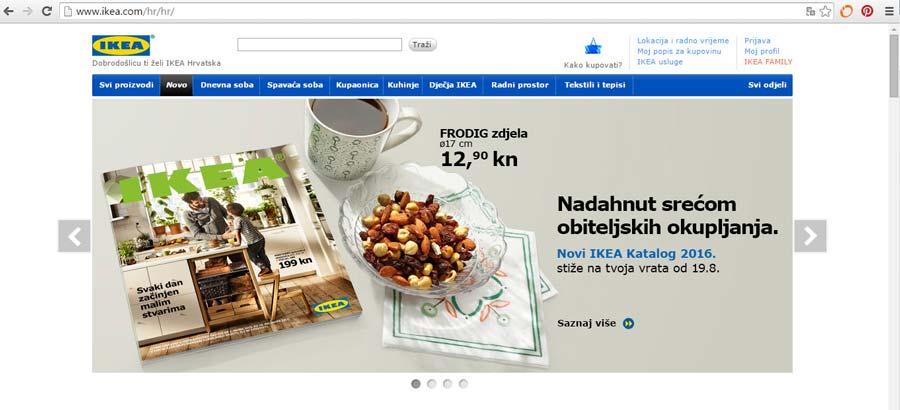
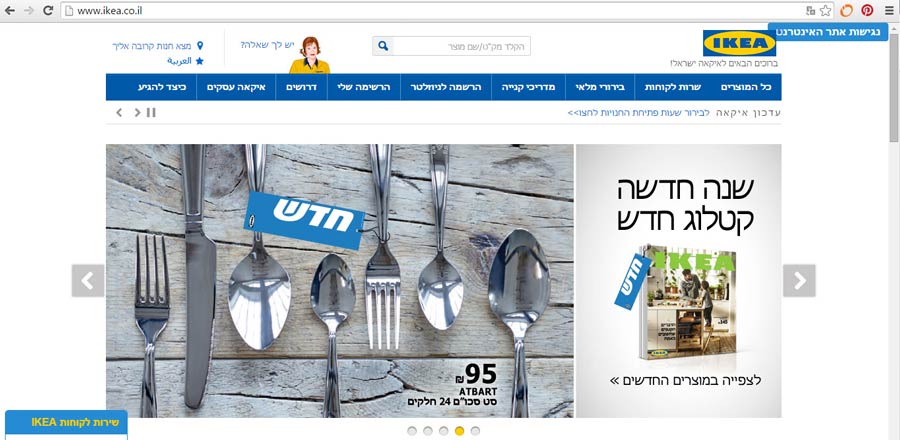
IKEA 网站就是一个使用全局模板的优秀典范。从下方的屏幕截图中我们可以看出,两种语言版本的网站有一个共同的特点:布局干净、简单,没有运用过多的色彩。虽然横向区域进行了定制,但是两个网站呈现出的 IKEA 品牌形象却是一致的,都是具有高辨识度的“IKEA”风。


全局模板使区域团队能够发布独特的活动和内容,以满足特定于区域的需求和偏好;还可以简化多站点管理,降低设计和开发费用;同时帮助节省与编码错误、质量控制和维护相关的成本。
一个灵活的模板可以适用于所有语言,涵盖西方语言(从左到右阅读)、东亚语言(或称多字节语言),以及业界称之为双向或从右到左阅读的语言,包括希伯来语、阿拉伯语和使用阿拉伯语文字的语言(如波斯语、普什图语和乌尔都语)。对于双向语言,模板将以从右向左的方向创建。
以用户为中心设计全球门户
在创建全局模板时,要特别注意全球门户的设计。全球门户是一个导航系统,可引导用户前往网站特定本地化版本,经常出现在多语言网站的底部或顶部。
全球门户的设计和位置也很重要。如果很难找到,或者只显示了用户看不懂的源语言,他们可能会放弃,并转向其他地方搜索信息。在任何语言的网站中,全球门户的搜索和查找过程都应当轻松直观。
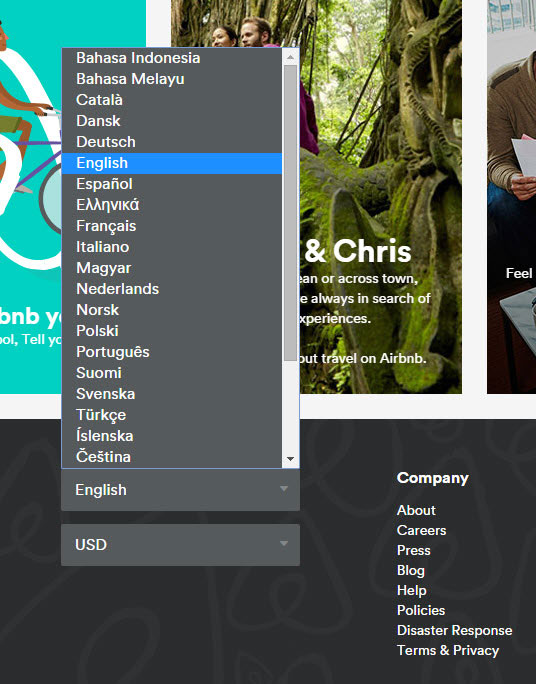
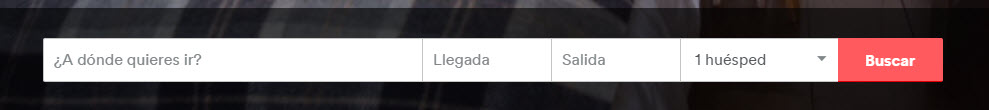
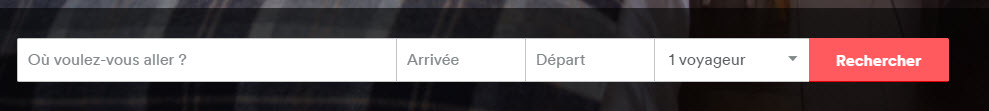
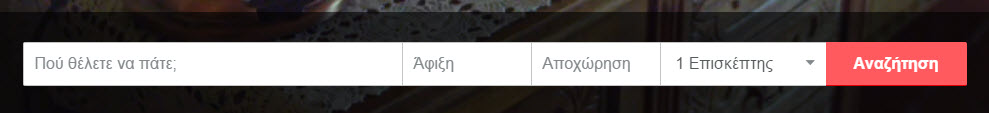
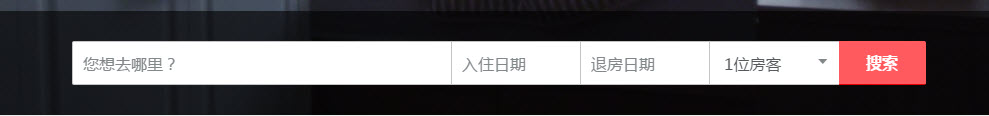
全球门户有一些常见的设计。最常见的可能是下拉框,用户可从框内的滚动列表中选择他们的语言。Airbnb 在其全球网站上便使用了这种设计。

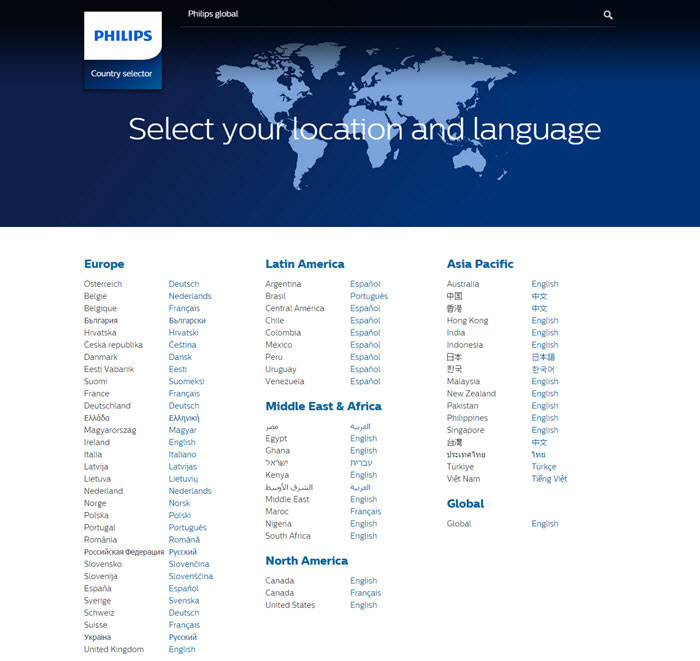
或者,可以像 Philips 网站一样,使用专门的登陆页面将用户引导至其母语网站。

另外,也可以直接在网页上列出语言,就像 Amazon 在网站底部所做的那样。

设计全球门户时,有一种常见的错误是使用国旗来表示语言。这样做既不适用于使用多种语言的国家,也不适用于使用同一种语言的多个国家。除非您要特别强调国家/地区(例如,您的网站针对特定国家/地区销售特定产品),否则请避免使用国旗。
您可以试试使用语言设置。通常,理想的办法是直接写出语言的名称。在这种情况下,语言名称必须要用各语言的原本写法列出,因此在列表中不应出现“English、French 和 Italian”,而应该写成“English、Français 和 Italiano”。
您还可以为每个国家/地区指定不同的语言细分(例如瑞士-法语、瑞士-德语和瑞士-意大利语)。
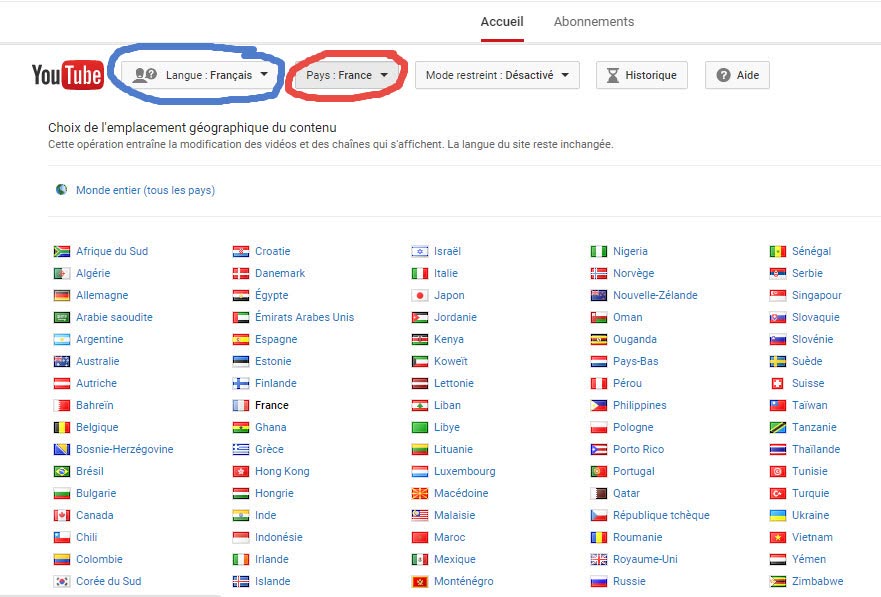
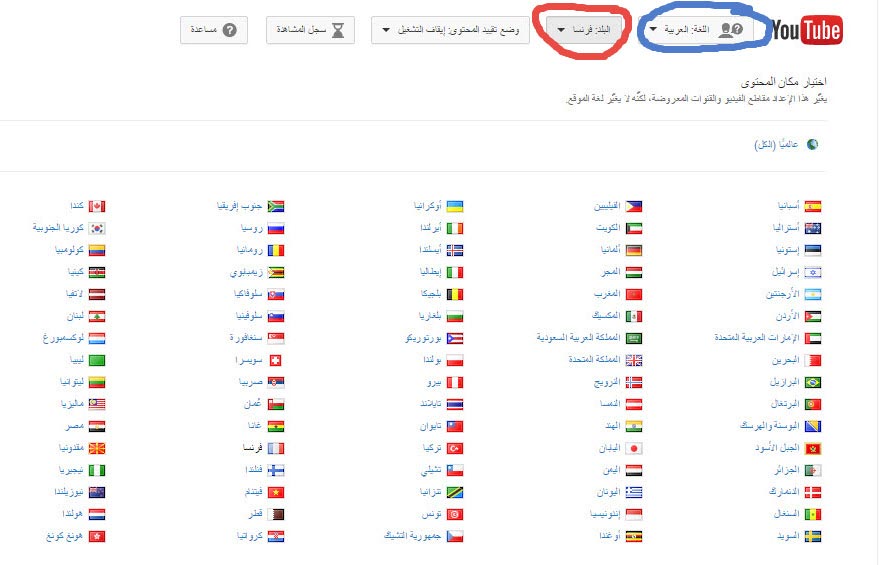
YouTube 为满足语言和位置选择两方面的需求,设置了相当复杂的全球门户。在下图中,国家/地区选择以红色圈出,语言选择则以蓝色圈出。


构建可适应全球各种网速的网站
网站上的内容通常需要先经过加载才能呈现在用户眼前。您肯定不希望用户长时间等待含有大量图形或文本的页面慢慢加载。
世界各地的网速差异很大。为了准备 《2015 年互联网现状》报告,Akamai Technologies 从全球 IP 地址收集了以 Mbps(兆位/秒 — 数据传输速度单位)为单位的连接速度样本。
可以明显看出,各地的互联网速度存在巨大差异。根据爱尔兰网速设计的网站在委内瑞拉只能以“龟速”慢慢打开。
通过删除、优化或修改可能减慢国际用户下载速度的图形和其他大型文件,确保您的网站与目标地区的网速相匹配。
实现网站国际化,确保卓越的购买和配送体验
在翻译电子商务网站时,您需要注意一些额外的事项。您需要了解当地的在线购物和配送惯例,然后根据不同的流通货币和送货地址格式来调整网站。在实现网站国际化时,应尽早在 Web 开发过程中设法解决这些功能诉求,以应对众多可变因素。您也可以向电子商务提供商寻求支持,助您完成这一过程。
以欧盟为例,虽然大多数国家都使用欧元,但仍有几个国家不用。其中捷克共和国使用捷克克朗,英国使用英镑,波兰使用兹罗提,匈牙利使用福林。
当网站访问者看到以他们本国货币计价的价格时,他们更有可能选择购买。而在下单后,他们接下来要做的是提供自己的配送信息。鉴于不同地区使用的地址格式不同,您还必须解决这一组额外的变量问题。
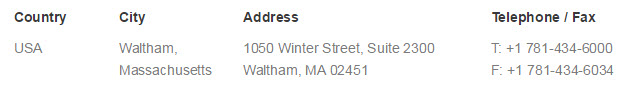
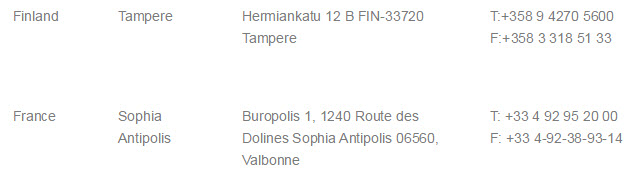
在全球不同市场中,门牌号、姓名、邮政编码和电话号码等内容的表示有几种不同的惯例。



这些细节可能看起来并不重要,但是请记住,多语言网站设计就是要打造轻松、卓越的用户体验。因此,最好在网站开发过程的早期就预见并解决这些问题,以避免让网站访问者感到困惑或挫败,因而损失潜在的销售机会。如果能更好地设计多语言网站上的表单功能和其他电子商务功能,可以避免这类问题的发生。
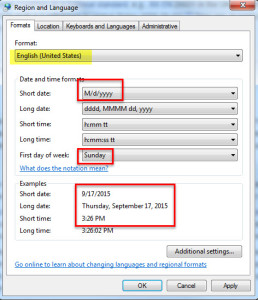
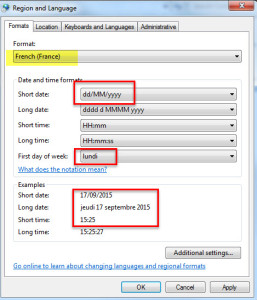
对时间和日期惯例实施格式化,以支持全球不同的显示习惯
当涉及到时间和日期时,应注意本地格式。像美国、英国及其他前英国殖民地这样的英语国家通常使用 12 小时制,但大多数欧洲国家以及世界上其他许多国家/地区都采用 24 小时制。
日历日期格式也可能有所不同。例如,在美国,人们使用月/日/年的顺序,通常将星期天视为日历上每周的第一天。但在法国,他们使用日/月/年的顺序,通常将星期一视为日历上每周的第一天。


使用在文化上恰当且与背景相关的图像、图标和其他要素
就本质而言,艺术是主观的。商业图像、照片、图标和符号也是如此 — 尤其是网站在经过翻译之后。
那些在西方人看来毫无恶意甚至时尚新潮的设计在其他文化中可能会让人反感。应避免使用手、动物或宗教符号的图像。在照片中选用那些符合当地文化的人物。务必要谨慎行事,如果您有任何疑虑,请做一下调查,并咨询一下当地的工作人员。

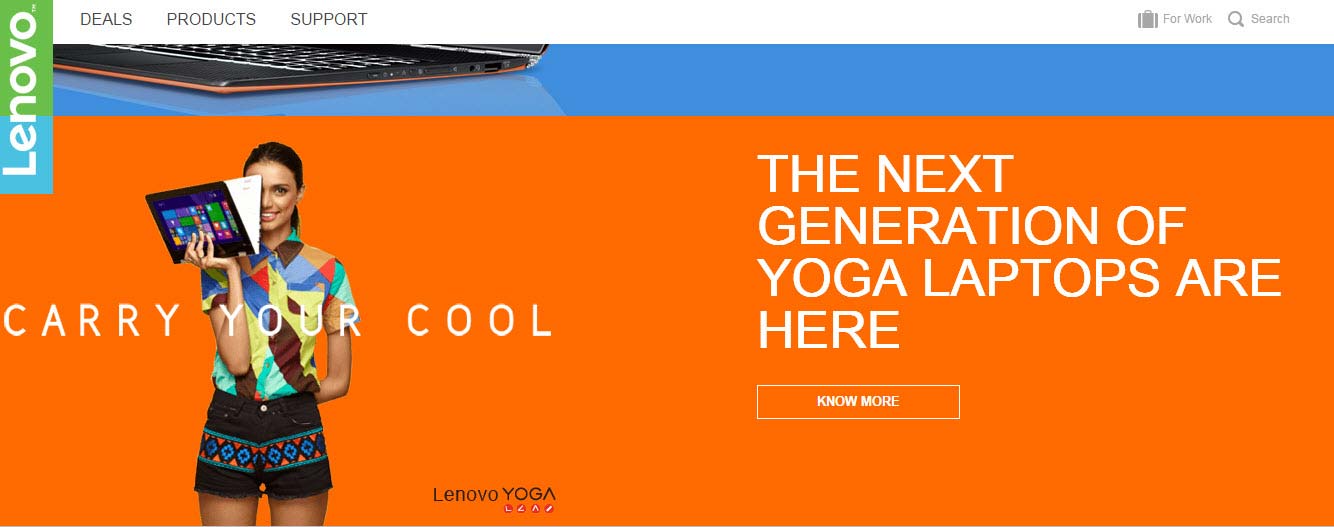
Lenovo 经过本地化的印度网站。

Lenovo 经过本地化的新加坡网站。

Lenovo 经过本地化的美国网站。
例如,地球图标通常用于表示“国际”这个含义。但不同的地球图像可能会“偏心”于某个地区。在下面的图片中,您可以看到有的地球图片是以不同地区为中心的。那么,您应该选择哪个地球图标?
![]()
很简单,答案可能是选择右上角不偏向任一区域的那个。重申一遍,即使这样小的细节也会对多语言网站访问者的体验产生很大的影响。
研究颜色的文化内涵,并做出相应的选择
不同文化对颜色象征意义的解读差别很大。据一些专家称,蓝色是全球最受欢迎的颜色。也许是因为与大自然密切相关,蓝色往往会唤起积极的情绪,给人一种平静的感觉。然而,在伊朗,蓝色却与哀悼有关。
由于颜色极具主观性,建议您在网站上使用颜色时,要考虑其功能性,如果不确定其文化含义,则要研究冲突所在。
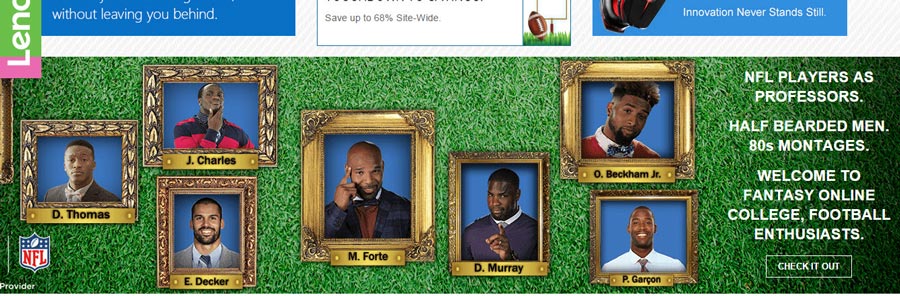
创建不含嵌入式文本的本地化就绪图像
使用图像时,请避免在设计文件中嵌入文本。嵌入文本会加大文本读取的难度,从而使翻译过程复杂化,并且可能导致要重建图形文件,而这项工作本来是完全可以避免的。
这种情况下,可以建议您的 Web 开发人员将文本覆盖到 HTML 中的图形上(如果这样做可以达到您要求的质量和控制水平的话)。
对于一个多语言网站来说,下图是一个糟糕的示例。不仅每个图片中都嵌入了英文的说明文字,笔记本电脑图标中还多嵌入一个英文单词 — DICTIONARY。

通过要求图形设计师在其 Adobe Photoshop 或 Illustrator 源文件中创建单独的文本层,可以节省更多时间和成本。这也便于搜索引擎爬网程序顺利读取嵌入图像的文本,从而提供更好的搜索引擎优化 (SEO) 结果,让您尽享这一重要优秀实践的优势。
提示:Adobe PDF 文件可能会给读取翻译内容带来困难。PDF 文件无法在某些程序中进行编辑,并且在转换为可翻译格式时可能会丢失格式。这可能导致内容丢失,需要编辑文件,增加成本和造成延迟。因此,在交由 LSP 处理时,最好提供原始设计源文件,以确保优质的翻译。
创建灵活的 UI,并由桌面出版专家审核
如果从英语翻译过来,其他一些西方语言的文本可能比原来长多达 35% 或更多。因此,规划至关重要,尤其是在本地化 Web 应用程序界面、网站导航菜单和其他元素(如用户响应按钮等)时。
最好让多语言桌面排版本地化专家检查和/或编辑您的 UI,以避免文字占用空间和相关问题。下面,我们通过一个简单的例子来看看如何解决文字占用空间问题:




如上面所示的 Airbnb 示例一样,您可以通过构建灵活的 UI 来避免这种情况。细看之下,您会发现该网站所用的搜索表单和按钮会根据文字的长度延长或缩短。
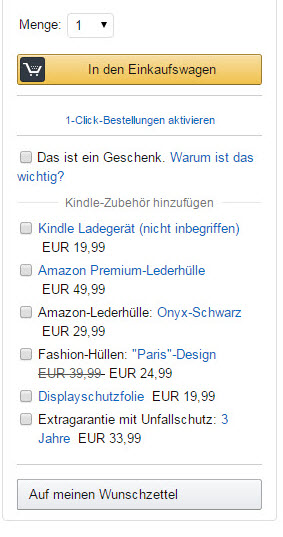
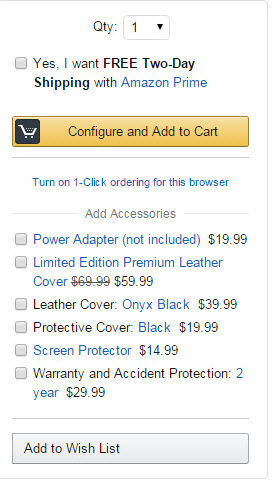
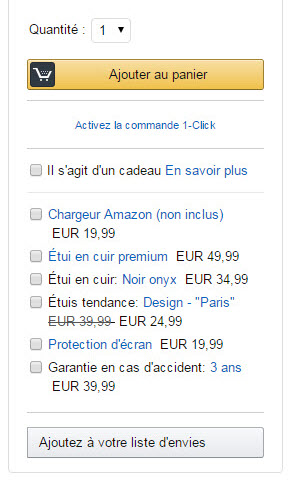
或者,您可以设计一个空间可容纳变长文字的 UI。以 Amazon 网站为例,“add to cart”按钮在创建之时已在文本周围预留有大量额外空间。即使文本长度变长,它仍然可以嵌入黄色框中,就像下图显示的那样。



更多内容…
本文着重介绍了多语言网站设计的基本要素,但并不详尽。要想紧抓所有小细节,打造轻松、卓越的用户体验,最好与了解目标市场的文化和语言细微差别的语言服务提供商合作。

