語言:
- 服務內容
- 生成式 AI
不管是文字、語音、音訊、視訊還是結構化或非結構化資料,我們創作、轉換、測試和訓練的內容數量在全球無人可及。
運用 AI 技術,增進全球溝通效益。

- 產業
- LAⁱNGUAGE CLOUD™
駕馭 Lionbridge Lainguage Cloud 的強大威力,以支援您的端對端本地化作業和內容生命週期

- 關於我們

不管是文字、語音、音訊、視訊還是結構化或非結構化資料,我們創作、轉換、測試和訓練的內容數量在全球無人可及。
內容服務
- 技術文件編寫
- 訓練與線上學習
- 財務報告
- 數位體驗評估
- 數位行銷
- 內容最佳化
翻譯服務
- 影音內容本地化
- 軟體本地化
- 網站本地化
- 受監管公司適用的翻譯服務
- 口譯
- 現場活動
測試服務
- 功能品管與測試
- 相容性測試
- 互操作性測試
- 效能測試
- 輔助使用性測試
- 使用者體驗 / 客戶體驗測試
解決方案
- 翻譯服務模式
- 機器翻譯
- Smart Onboarding™
我們的知識中心
- 理想的病患治療結果
- 本地化的未來
- 將創新力轉為免疫力
- COVID-19 資源中心
- 產業動盪系列
- 病人參與
- Lionbridge 深入見解
運用 AI 技術,增進全球溝通效益。
生成式 AI
GenAI 行銷解決方案
駕馭 Lionbridge Lainguage Cloud 的強大威力,以支援您的端對端本地化作業和內容生命週期
Lainguage Cloud™ 平台
連線能力
翻譯社群
工作流程技術
Smairt Content™
Smairt MT™
Smairt Data™
選擇語言:
為何全球行銷人員要不遺餘力,打造方便好用的高品質網站?
雖然大家的出發點不同,目標卻大同小異:打造優質的使用者體驗 (UX),能將更多潛在客戶變為客戶,進而提高銷售業績、增加獲利。
這該怎麼做呢?提供簡易的導覽體驗、實用的功能,以及經專業網站翻譯公司本地化的智慧型多語言網站,就能勝券在握。
透過一致性強化品牌形象,放大全球訊息曝光效益
開發與管理多語言網站時,落實一致性是最大關鍵,這樣才能確保使用者無論來自哪裡、使用什麼語言,都享有同樣順暢直覺的使用者體驗。畢竟在大多數市場中,您的目標始終是推廣同一個品牌、傳達相同的訊息、營造一樣的氛圍、勾起一樣的情感,並激發同樣的行動。
只要妥善規劃、結合跨部門的專業能力,採用智慧型多語言網站設計,就能在全球各個網站呈現一致的外觀和質感,為客戶提供最卓越的體驗。
利用智慧型多語言網站設計,超越全球競爭對手、脫穎而出
如何讓您的企業從競爭中脫穎而出,提供一流的全球使用者體驗?以下舉出智慧型多語言網站設計 9 大基本要素。
運用全球範本,為所有網站打造一致的品牌呈現方式
您雖然可以提供一些指引,但無法控制全球使用者會造訪哪一個網站。德語使用者可能會查看您的英國網站,荷蘭語使用者也可能無意間造訪您的法文網站。
品牌必須保持一致的全球形象,而各地區的網站就是品牌在當地的主要代言人。不過,為了滿足並迎合在地客群的需求,我們也建議網站應該要因地制宜,進行客製化。
為了成功做到這一點,請盡可能使用全球範本來建立您的多語言網站。許多全球知名的多語言網站,都採用全球一致的設計與版型範本,接著分別針對桌上型電腦和行動裝置,將範本最佳化。這個做法有助於提高效率、管理文字擴充空間,並協助本地化團隊掌控視覺呈現方式,包括使用者介面 (UI) 和品牌元素。
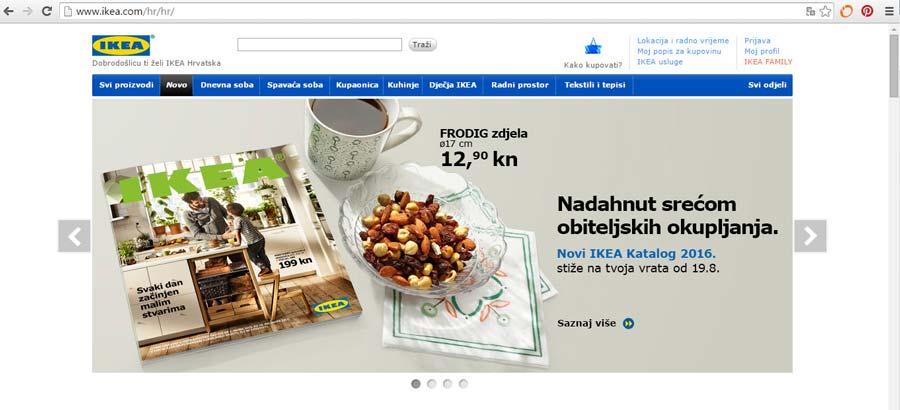
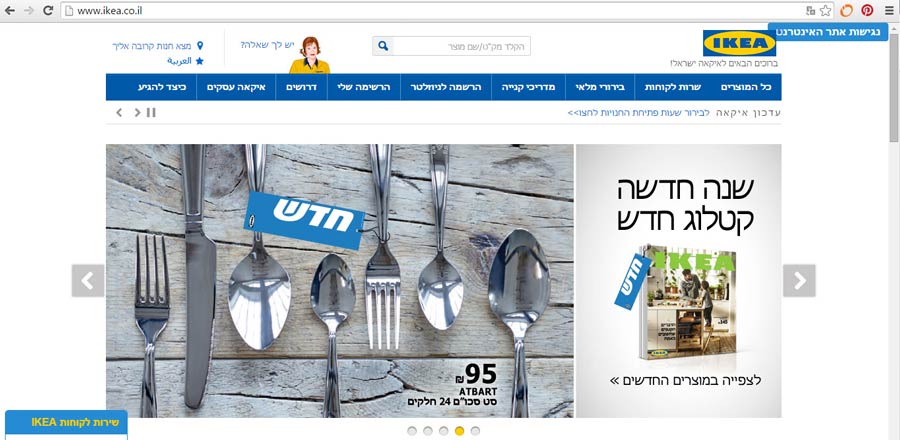
IKEA 的網站便是出色的全球範本使用範例。從下方的螢幕截圖可以看出,兩個語言的網站都採用簡潔、乾淨的版型,沒有使用過多的色彩。雖然水平空間可以自訂,但兩個網站呈現一致的 IKEA 品牌形象,都使用顯眼的「IKEA」一字。


全球範本可讓地區團隊各自推展廣告活動和內容,滿足當地使用者的需求與偏好。此外,全球範本也能簡化多網站管理作業,並壓低設計與開發費用,省下程式碼錯誤、品質控制和維護的相關成本。
一個靈活的範本,能應用在各種語言上,包括西歐語言 (由左至右閱讀)、亞洲語言或多位元語言、業界所謂的「雙向語言」或由右至左閱讀的語言(包括希伯來語、阿拉伯語),以及使用阿拉伯字母的語言 (例如波斯語、普什圖語和烏爾都語)。若是雙向語言,範本應使用由右至左的方向。
全球通道設計應考量使用者需求
建立全球範本時,請格外注意全球通道 (Global gateway) 的設計。全球通道是一種導覽系統,能引導使用者前往特定的本地化網站版本,它們通常會在多語言網站的最下方或最上方。
全球通道的設計和配置方式也是重點。如果通道很難找到,或只用使用者看不懂的來源語言顯示,使用者就有可能會放棄並轉向他處搜尋資訊。在各語言的網站中,都應該能輕鬆並直覺地找出全球通道。
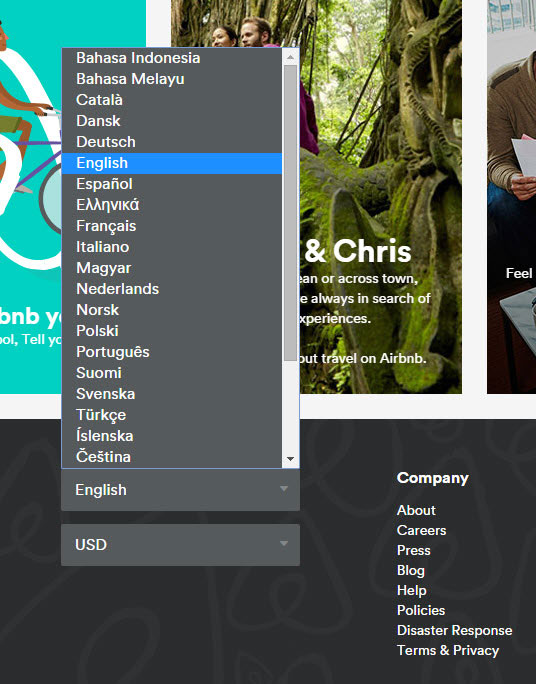
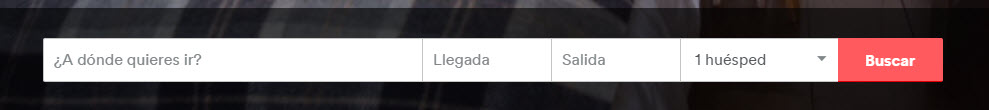
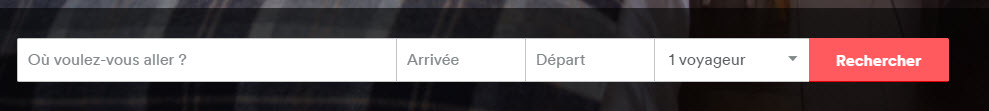
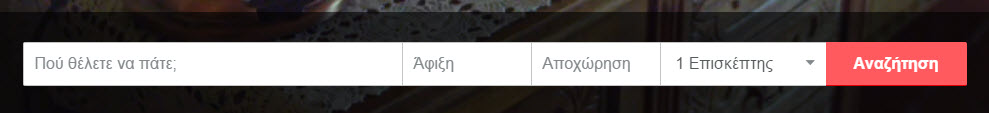
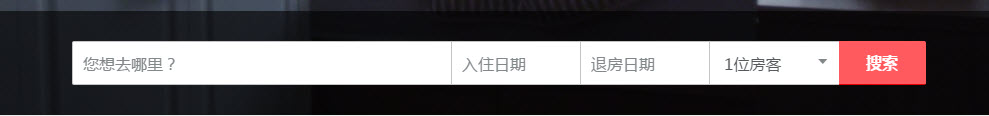
全球通道有幾種常見的設計。最常見的可能就是下拉式方塊,讓使用者透過捲動清單來選擇語言。Airbnb 全球網站採用的就是這種設計。

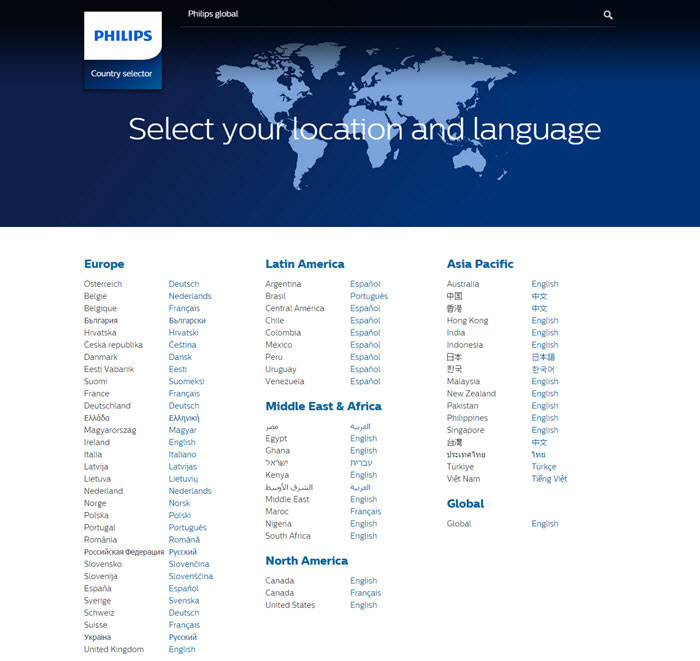
或者,您也可以像 Philips 網站一樣,建立專屬的登陸頁面,引導使用者前往自己的母語網站。

另外,也可以直接在網頁上列出所有語言,例如 Amazon 就在網站最下方採用這種做法。

常見的全球通道設計錯誤,就是用國旗來表示語言。萬一某個國家/地區使用多種語言,該怎麼辦?如果多個國家/地區使用相同語言,又如何是好?除非您希望能標示特定國家/地區 (例如網站在特定國家/地區銷售特定產品),否則請避免使用國旗。
建議您改用「地區」做標示。有時最理想的做法,就是直接寫出語言名稱。如要採用這個方式,請務必以本地化名稱寫出語言名稱,也就是使用「English、Français、Italiano」,而非「英語、法語、義大利語」。
此外,也應該指出每個國家/地區使用的不同語言組合 (例如瑞士法語、瑞士德語和瑞士義大利語)。
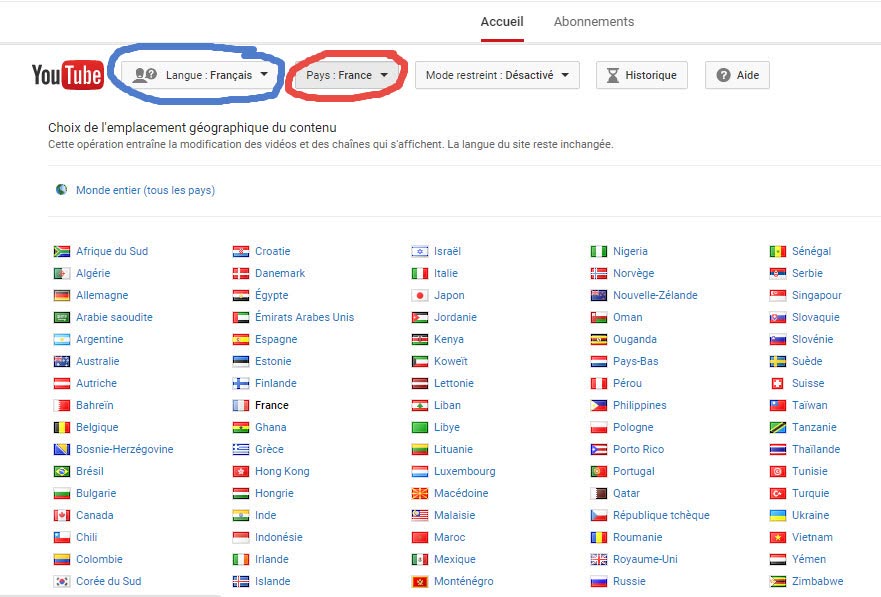
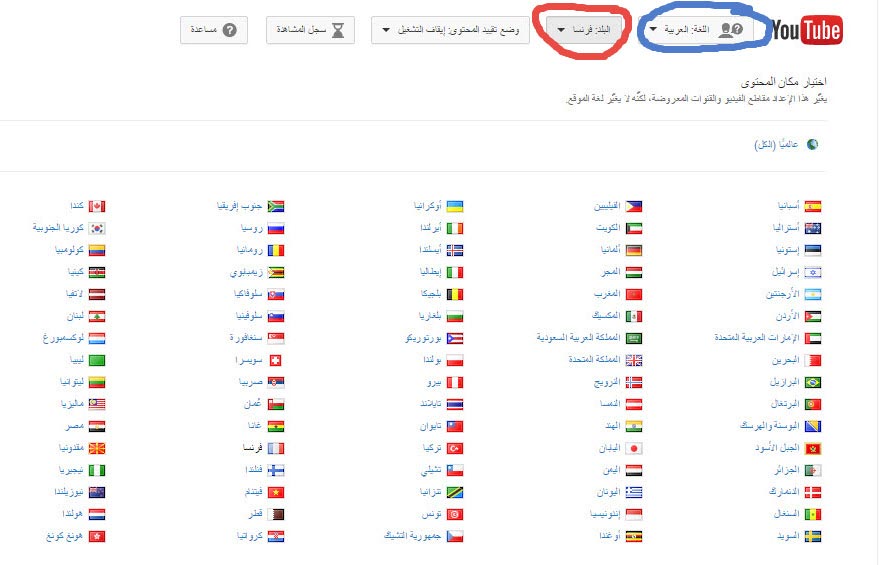
YouTube 採用較為複雜的全球通道,因為他們要分別因應語言和地區的選擇需求。在下圖中,紅色圈起的部分為國家/地區選項,而藍色圈起的部分則為語言選項。


建置可因應全球各種網際網路速度的網站
在使用者查看網站內容前,勢必要先等待網站載入。建議您不要加入過多的圖片或文字,以免讓使用者久候。
世界各地的網際網路速度差異很大。Akamai Technologies 於 2015 年網際網路現況報告中,詳細列出了全球不同 IP 位址的取樣連線速度 (以 Mbps 為單位,又稱為「每秒百萬位元」,這是常見的資料傳輸速度測量單位)。
從中可以明顯看出,各地的網際網路速度差異有多大。專為愛爾蘭網速設計的網站,在委內瑞拉開啟的速度就很慢。
請移除、最佳化或修改圖片與其他拖慢國際使用者載速的大型檔案,讓網站能配合目標地區的網速。
實現內容國際化,確保優質的購買和運送體驗
翻譯電子商務網站時,必須留意幾個額外步驟。請詳細了解當地的線上購物和運送法規,接著依據不同貨幣與送貨地址格式調整網站。執行網站國際化時,請盡早在網站開發過程中加入這些功能,以因應眾多的變數。您的電子商務供應商或許能提供相關協助。
以歐盟地區為例,雖然多數國家/地區都使用歐元,仍然有些國家/地區未採用。捷克使用克朗、英國使用英鎊、波蘭使用茲羅提,而匈牙利則使用福林。
當網站訪客看到他們使用的貨幣時,購買意願會大幅提升。這樣一來,他們就會接著提供送貨地址。有鑑於各地的地址格式不盡相同,您也需要使用額外的變數集以便因應。
各個市場有各自不同的慣例,來呈現街道編號與名稱、郵遞區號,以及電話號碼等資訊。



雖然這些資訊看來不是很重要,但請切記:多語言網站設計的宗旨,是打造簡單易用又優質的使用者體驗。正因如此,最好能在網站開發初期,就盡早預測到並解決這些問題,避免網站訪客感到困惑或備受挫折,最終錯失商機。若能謹慎建立多語言網站的表單功能和其他電子商務功能,就能避免訪客遇到上述的類似問題。
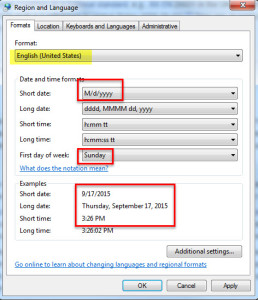
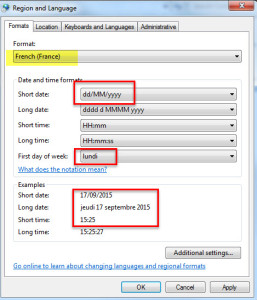
時間和日期應採用慣用格式,以因應各地的差異
在時間和日期方面,請留意當地使用的格式。美國、英國和過去的英國殖民地通常會使用 12 小時制,而多數歐洲國家 (以及世界各地的其他許多國家) 則會使用 24 小時制。
月曆的日期格式也有不同之處。舉例來說,美國會使用「月/日/年」的順序,並將週日視為每週的第一天。但法國則會使用「日/月/年」的順序,並將週一視為每週的第一天。


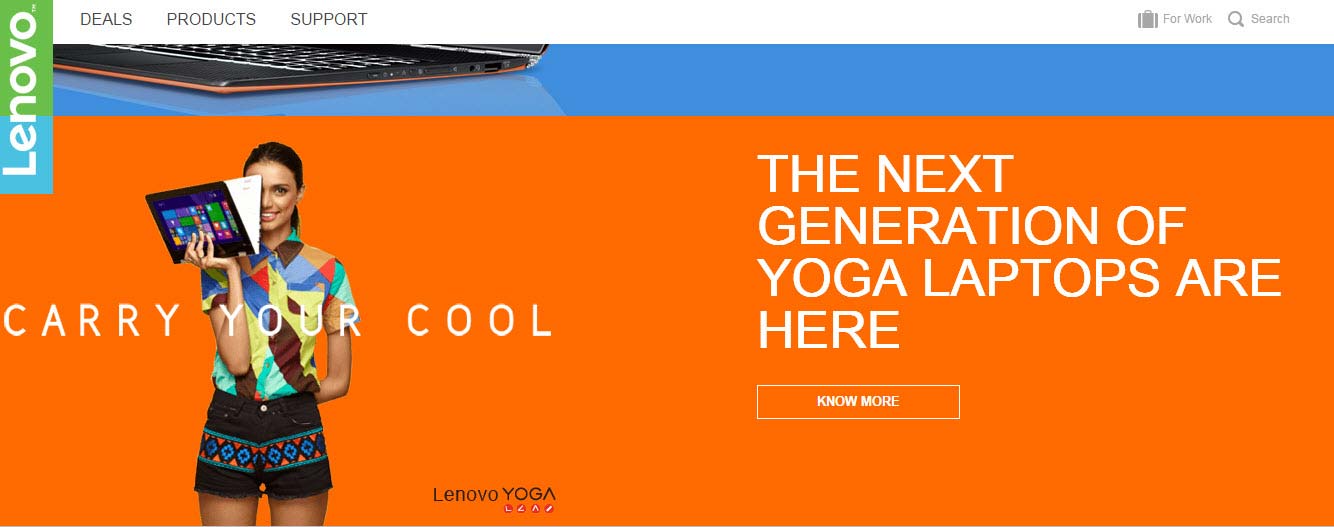
使用符合當地文化、內容具有相關性的影像、圖示和其他項目
藝術是一門相當主觀的學問,商業圖片、相片、圖示和標誌也一樣 (特別是在網站翻譯完成後)。
歐美人士眼中單純或時尚的設計,可能會冒犯到其他文化的使用者。請避免使用手部、動物或宗教符號等影像。相片中的人物應符合當地文化。請力求謹慎,進行充分的研究,如有任何疑慮,請徵詢當地員工的意見。

針對印度本地化的 Lenovo 網站。

針對新加坡本地化的 Lenovo 網站。

針對美國本地化的 Lenovo 網站。
舉例來說,地球圖示通常會用來表示「國際性」內容。然而,即使是地球圖示,也可能隱含偏見。從下圖中可以看出,幾個不同的地球圖示分別突顯了特定地區。那麼,您應該選擇哪個地球圖示?
![]()
最保險的方式,就是使用右上角完全未突顯任何地區的圖示。還是要再次提醒您,在多語言網站上,再微不足道的小事,都有可能大幅影響訪客的使用體驗。
研究不同顏色的隱含文化意義,並採用適當的顏色
不同文化對顏色所代表的象徵意義,解讀可能也不同。部分專家認為:藍色是全球接受度最高的顏色。背後的原因可能包括:藍色讓人聯想到大自然,通常具有正面意義,並能讓人感到平靜。然而在伊朗,藍色則與追悼有關。
由於顏色產生的觀感極為主觀,建議您在網站上謹慎使用,如果不確定色彩有沒有隱含的文化意義,請先多加研究。
製作可進行本地化的圖片,並避免使用嵌入式文字
使用圖片時,請避免在設計檔案中嵌入文字。嵌入式文字通常難以取用,造成翻譯的困難,除去嵌入式文字,就能避免需要再重新建置圖片檔案,簡化程序。
建議您可以請網站開發人員在 HTML 中將文字覆疊在圖片上 (如果這個做法能達到所需的品質和掌控程度)。
就多語言網站來說,以下圖片是個不太好的範例。不僅嵌入影像內的標題是英文,筆記型電腦圖示中也嵌入了英文的 Dictionary 一字。

若能請圖形設計人員在 Adobe Photoshop 或 Illustrator 原始檔案中,建立個別的文字圖層,即可省下更多時間和成本。而且,由於搜尋引擎網路爬蟲無法讀取影像中的嵌入式文字,這個做法還能符合搜尋引擎最佳化 (SEO) 的最佳實務作法。
訣竅:Adobe PDF 檔會提高取得內容並翻譯的難度。PDF 無法在某些程式中進行編輯,將它轉換成可翻譯的格式,格式可能會跑掉,導致內容遺失、編輯不易、成本上漲和時程延誤。因此,和語言服務供應商合作時,最好能提供原始設計的原始檔案,確保最理想的翻譯品質。
建立彈性的使用者介面,並交由桌面排版專業人員審查
將英文翻譯成其他語言後,有些西歐語言的長度可能會增加 35% 以上。因此請務必做好規畫;為網路應用程式介面、網站導覽功能表,或行動呼籲按鈕等其他項目進行本地化時,更要這麼做。
基於本地化最佳實務作法,請將您的使用者介面交由多語言桌面排版本地化專家審查和/或編輯,以避免發生文字長度過長和其他相關問題。下面簡單說明避免文字過長的方式:




如上所述,您可以像 Airbnb 在這個範例中的作法一樣,建立彈性使用者介面來解決問題。如果您仔細看,就會發現搜尋表單和按鈕會隨文字長度延伸或縮減。
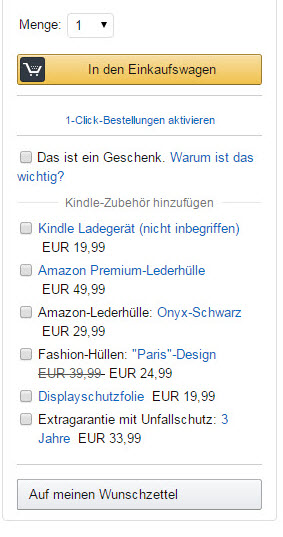
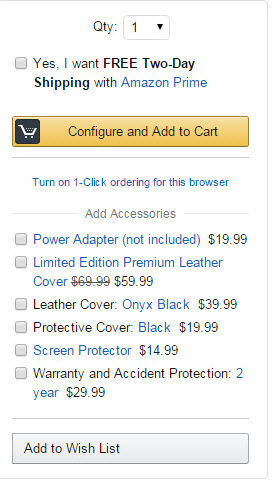
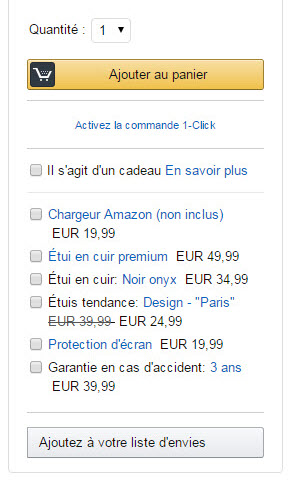
或者,也可以設計一個使用者介面,來容納變長的文字內容。以此處的 Amazon 為例:建立 “add to cart” (加入購物車) 按鈕時,文字周邊就已納入許多額外空間。即使文字變多,空間也不會超過黃色方塊,如同下方所示。



更多資訊……
這份清單重點列出了多語言網站設計的幾個關鍵要素,但還有許多要項未詳盡列出。建議您與了解目標市場文化和細微語言差異的語言服務供應商合作,以兼顧設計期間涉及的各項細節,創造簡單易用又卓越的使用者體驗。

